Web 서버 구축 및 워드프레스 설치
해당 문서는 시놀로지에 웹 서버 구축 및 워드프레스 설치에 대해 기재한다.
설치
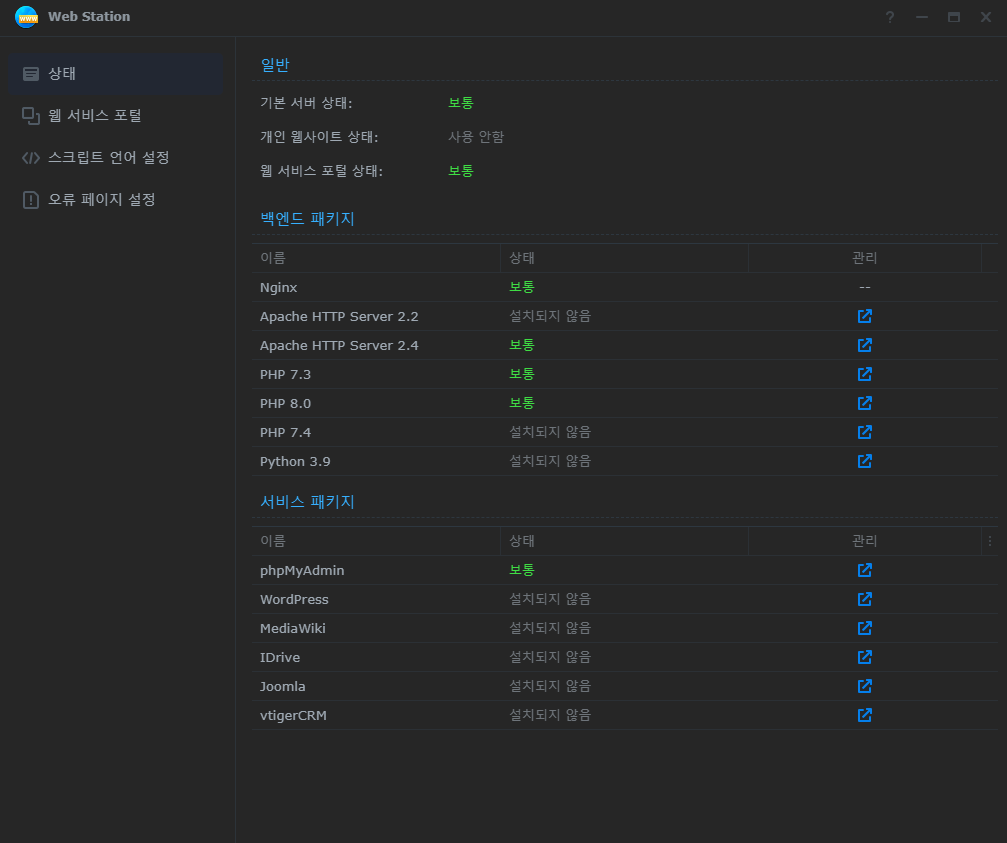
먼저 패키지 센터에서 다음의 패키지를 설치해야 한다.
- Web Station
- MariaDB 10
- Apache HTTP Server 2.4
- PHP 8.0
- phpMyAdmin (필수는 아님)
MariaDB를 설치할 때 암호를 설정한다.
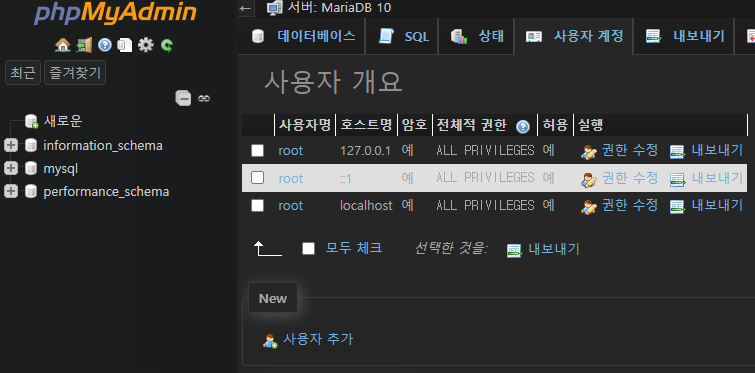
이후 모든 패키지를 설치하였다면, your.synology.nas.ip/phpmyadmin으로 접속한다.
초기 사용자명은 root이며, 암호는 MariaDB를 설치할 때 지정한 암호이다.
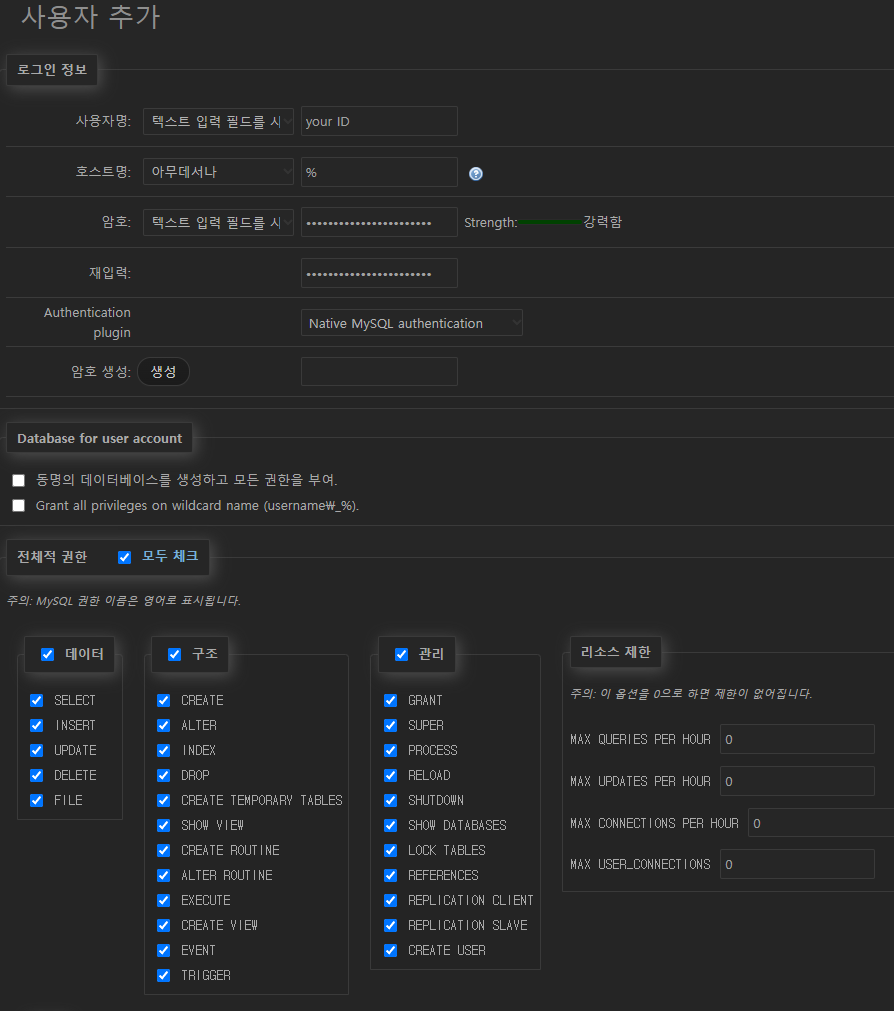
사용자 계정 > 사용자 추가를 클릭하여, 새로운 계정을 생성한다.
위 화면처럼 만들어주고, 하단의 실행 버튼을 클릭한다.
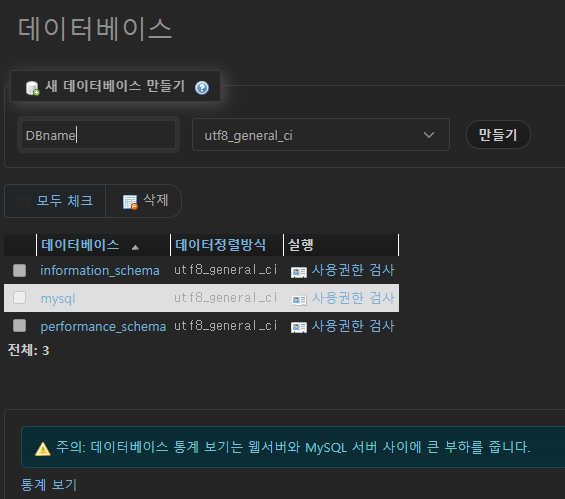
좌측의 새로운을 클릭한다.
사용할 데이터베이스 이름을 지정하고 만들기를 클릭한다.
워드프레스 링크에 접속하여 최신 버전을 다운로드한다.
다운로드한 파일을 시놀로지의 적당한 경로에 압축 해제한다.
편의성을 위해, 압축 해제한 폴더의 이름을 변경하여도 좋다.
이제 Web Station을 실행한다.
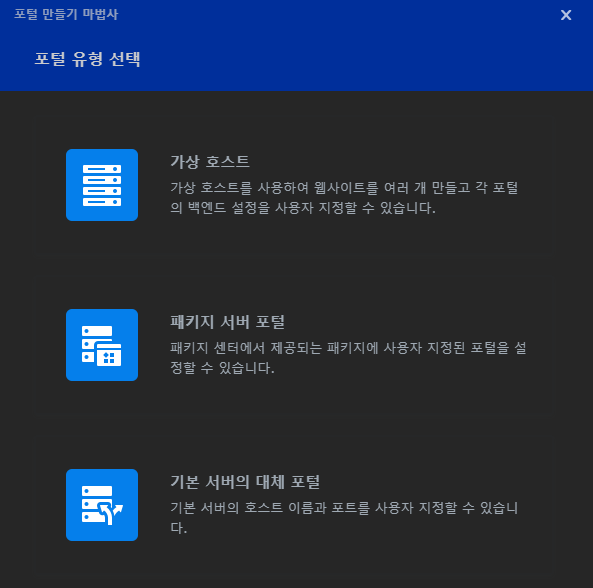
좌측의 웹 서비스 포털을 클릭하고, 생성을 클릭한다.
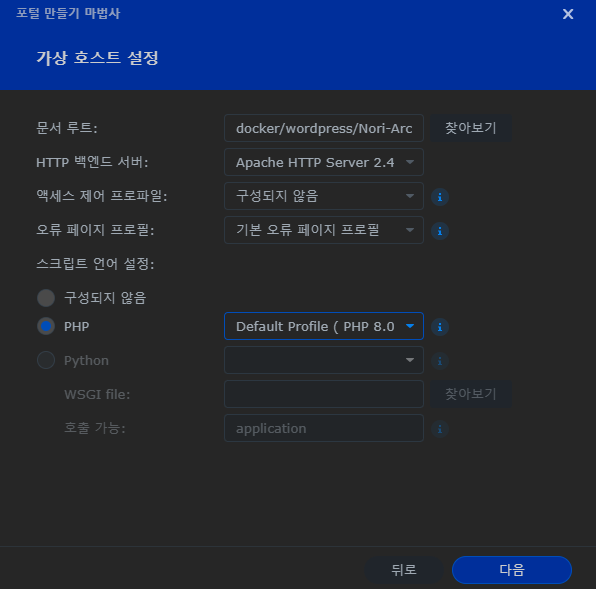
가상 호스트를 클릭한다.
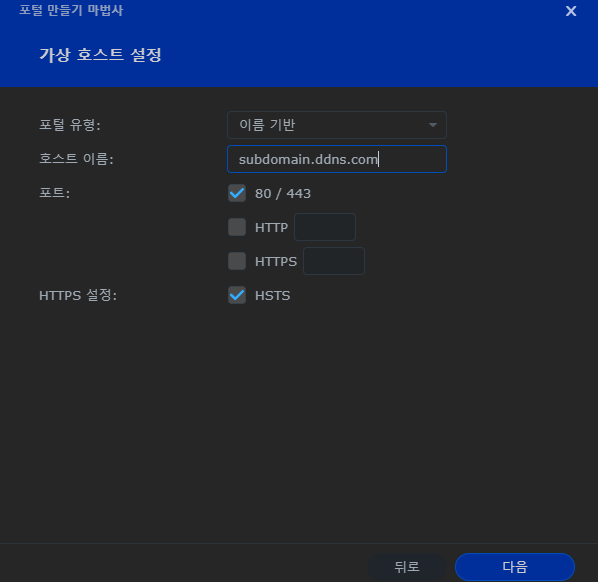
호스트 이름에 홈페이지 접속 주소를 입력한다.
문서 루트에서 압축 해제한 wordpress 경로를 지정하고,
HTTP 백엔드 서버를 Apache로 지정하고,
스크립트 언어 설정을 PHP 8.0으로 지정한다.
기본 값은 60이지만, 300 정도로 설정하는 것이 좋다고 한다.
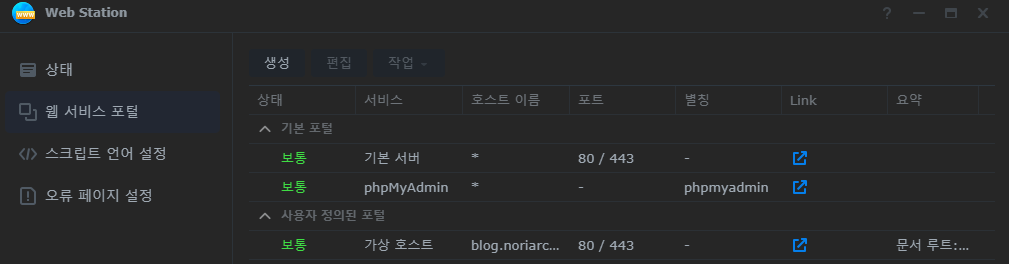
생성한 호스트를 사용자 정의된 포털에서 확인할 수 있다.
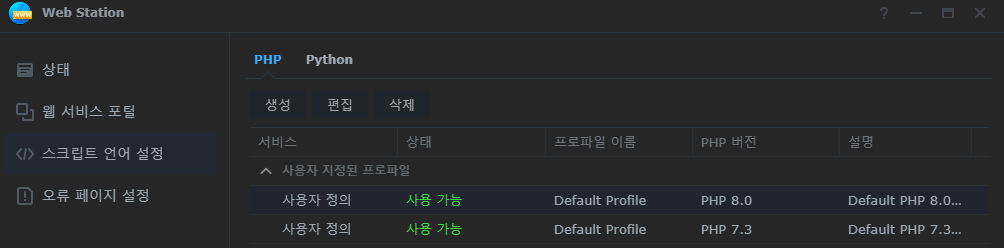
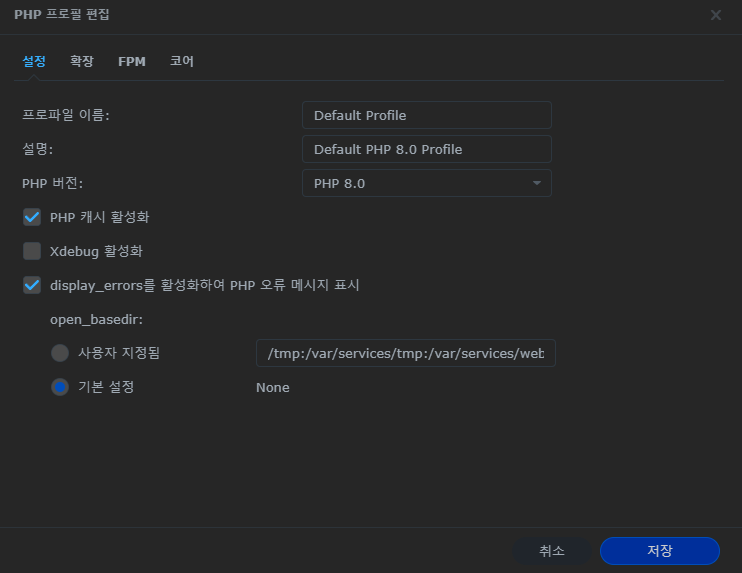
스크립트 언어 설정 > PHP > PHP 8.0 > 편집을 클릭한다.
Xdebug를 활성화하면 사이트가 조금 느려진다고 한다. 정확하게는 모르겠다.
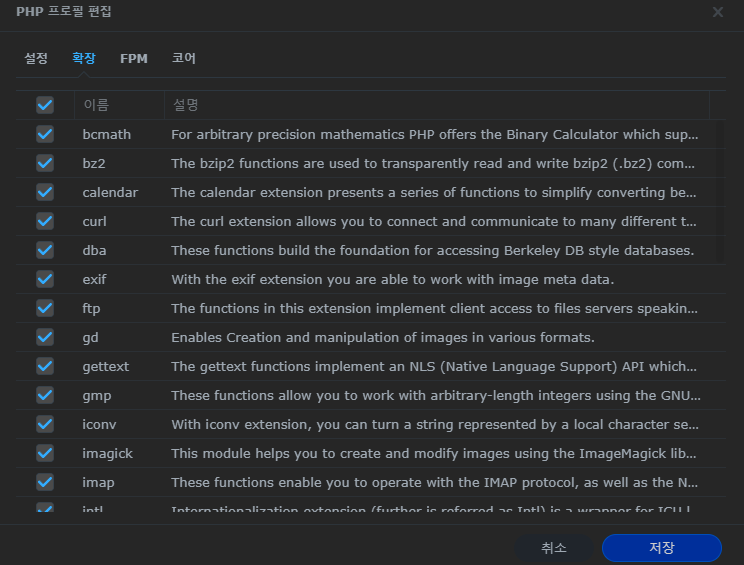
확장에서 전체를 클릭한다.
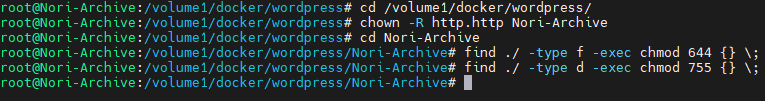
이제 SSH에 접속하여 sudo -i로 권한을 얻는다.
cd 명령어를 통하여, 압축 해제한 wordpress 폴더가 있는 경로까지 진입한다.
chown -R http.http (압축 해제한 폴더명)위 명령어를 통해 http로 소유자를 지정한다.
이후 cd 명령어를 통해, wordpress 폴더에 진입한다.
find ./ -type f -exec chmod 644 {} \;위 명령어를 통해, 진입한 폴더 내부의 파일 권한을 644로 변경한다.
find ./ -type d -exec chmod 755 {} \;마찬가지로 진입한 폴더 내부의 폴더 권한을 755로 변경한다.
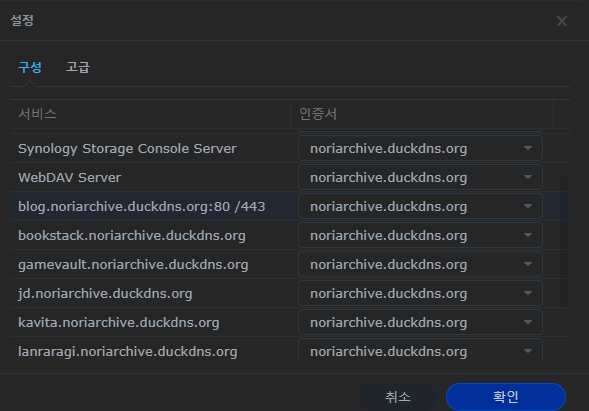
이후 제어판 > 보안 > 인증서에서, SSL 인증서를 선택하고 설정에 진입한다.
생성한 웹사이트 주소의 인증서를 지정한다.
이제 wordpress 주소에 접속한다.
언어를 선택한다.
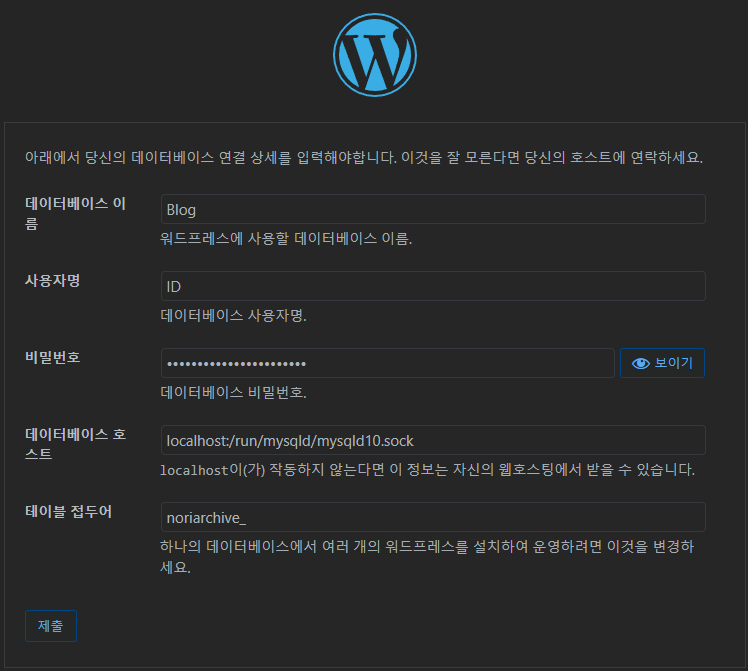
phpMyAdmin에서 지정한 정보를 입력한다.
데이터베이스 호스트에는 다음 내용을 입력한다.
localhost:/run/mysqld/mysqld10.sock테이블 접두어는 본인이 관리하기 편한 이름으로 지정하고 _를 붙인다.
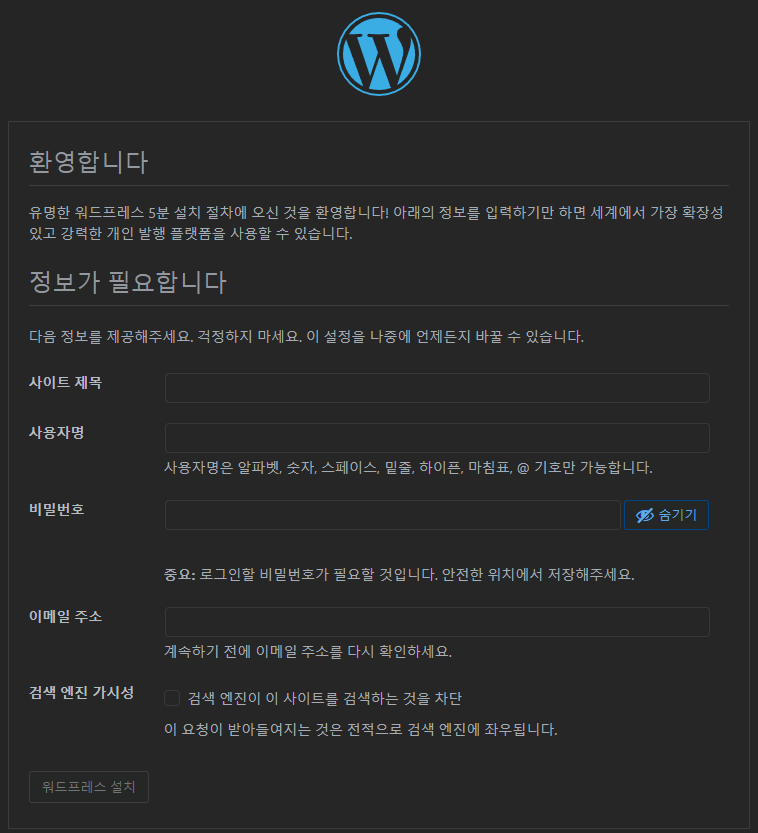
기본적인 설정을 진행한다.
이제 https://주소/wp-admin으로 접속하면 관리자 페이지로 로그인할 수 있다.
워드프레스 세팅
해당 링크를 참고하여 진행한다.
https://주소/wp-admin의 주소로 접속하여, 좌측의 설정 아이콘을 클릭한다.
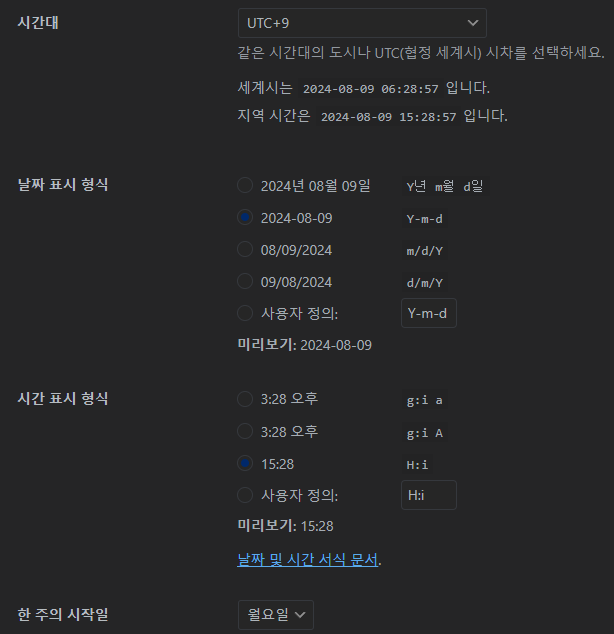
해당 페이지에서 설정을 변경한다.
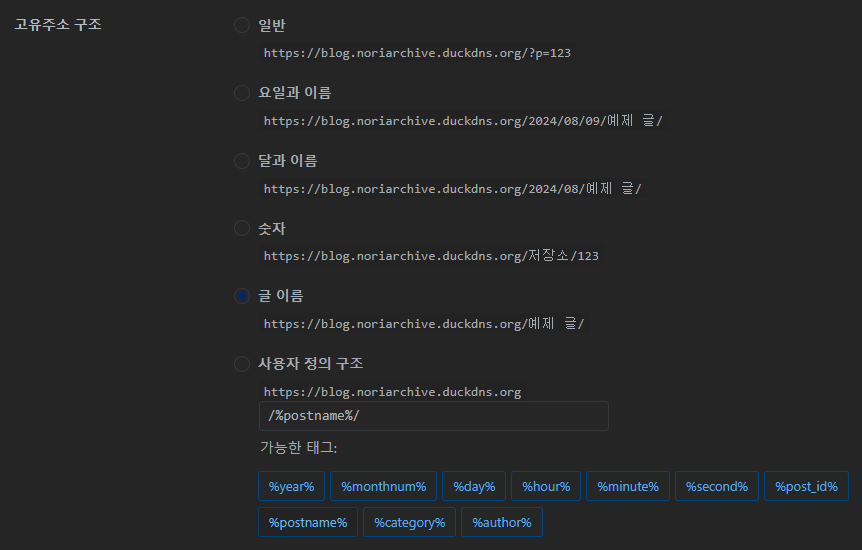
이후 설정의 고유주소를 클릭한다.
고유주소를 글 이름으로 변경한다.
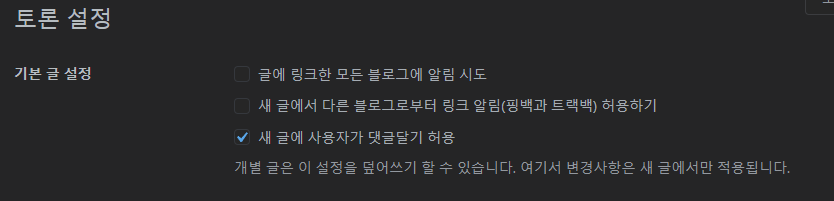
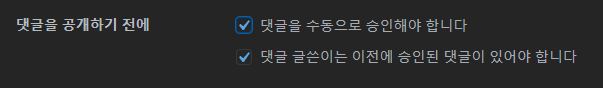
마찬가지로 설정의 토론을 클릭한다.
기본 글 설정과 댓글을 공개하기 전의 설정을 변경한다.
취향에 맞게끔 설정한다.
이제 플러그인을 설치하겠다.
좌측에서 플러그인 > 설치한 플러그인을 클릭한다.
안녕 달리를 삭제한다.
이후 새 플러그인 추가를 클릭한다.
Yoast SEO를 검색하여 설치한다.
이후 젯팩을 검색하여 설치한다.
좌측의 플러그인 > 설치한 플러그인에서, 둘 다 활성화한다.
젯팩의 경우 다음과 같은 화면으로 넘어갈 것이다.
Activate Jetpack in one click을 클릭한다.
이후 하단에서 가입을 클릭한다.
사용자 계정을 연결한다.
이후 하단에서 Start with Jetpack Free를 클릭한다.
이후 둘러보기를 클릭하고
하단에서 이미지 가속기 토글을 켠다.
이제 Ad Inserter가 남았지만, 애드센스를 실질적으로 추가하기 시작할 때 설치해도 괜찮을 것이다.
여기까지 따라했다면 필수 플러그인 설정은 끝났다.
이제 개인용 플러그인을 설치할 것이다.
클래식 편집기를 검색하고 설치한다.
다만, 기본 편집기는 구텐베르크 편집기의 성능이 상당히 뛰어나므로, 굳이 설치하지 않아도 무방하다.
Easy Table of contents를 검색하여 쉬운 목차를 설치한다.
설정에서 헤더 라벨을 목차로 변경한다.
너비를 상대적인 100%로 변경한다.
테마
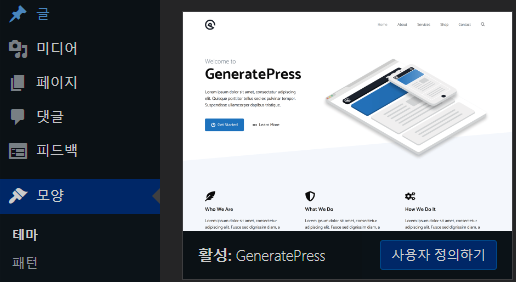
필자는 generatepress.3.4.0.zip 테마를 사용하도록 하겠다.
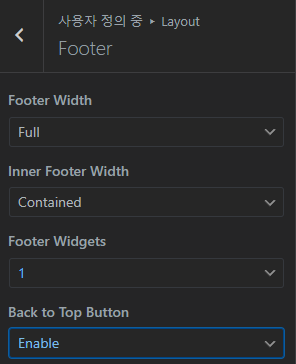
Back to Top Button
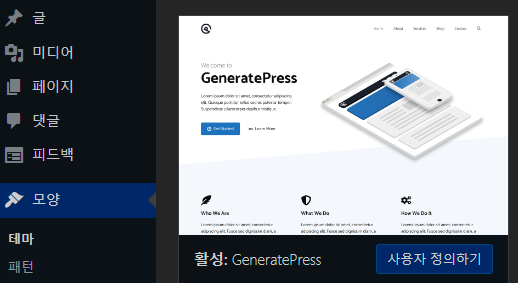
모양에서 GeneratePress의 사용자 정의하기를 클릭한다.
위와 같이 세팅한다.
상단의 공개 버튼을 클릭하여 저장한다.
폰트 및 줄 간격
모양 > 사용자 정의하기에 진입한다.
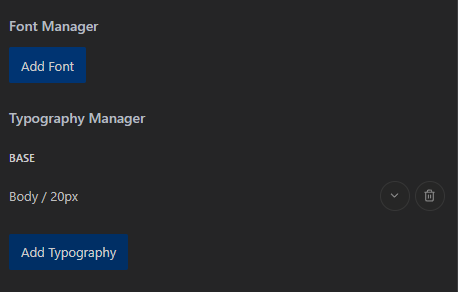
Typography를 클릭한다.
Add Typography를 클릭한다.
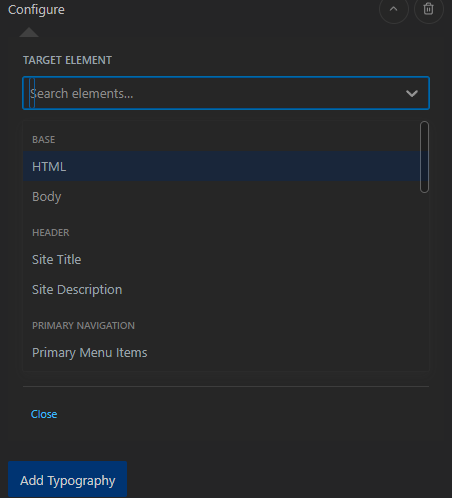
Search elements에서 Body를 클릭한다.
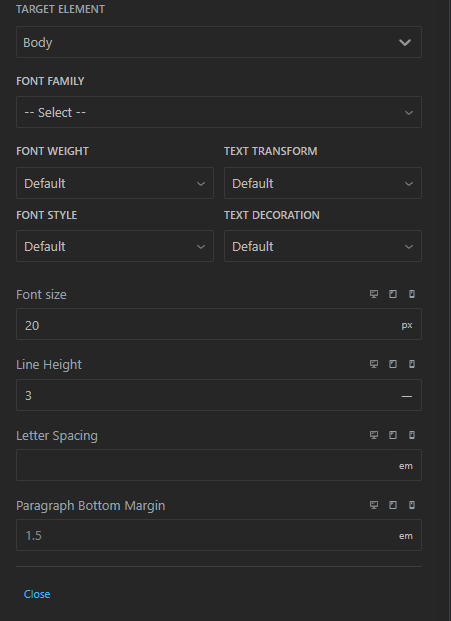
원하는 값을 지정한다.
CSS 수정
게시글 미리보기
모양 > 사용자 정의하기 > 추가 CSS에 다음 스크립트를 입력한다.
/* 글 제목 수정 */
.entry-title {
font-weight:bold;
font-size:30px;
font-family: 'NanumGothic', sans-serif;
}
/*이미지 위치와 크기 제한*/
.post-image img {
float: left;
margin-right: 30px;
width: 250px;
height: 150px;
}
/*이미지 위치와 크기 제한*/
.post-image:first-child img {
float: none;
margin-right: 0;
}
/*이미지 위치와 크기 제한*/
.post-image:not(:first-child){margin-top:2em}
/*내용summary 글자크기와 길이제한*/
.entry-summary p{
font-size:20px;
font-family: 'NanumGothic', sans-serif;
overflow: hidden;
text-overflow: ellipsis; /* 말줄임표 (...)로 글자 제한 */
height: 150px; /* 높이 지정 */
}
/*메인타이틀 제목 수정*/
.main-title {
font-weight:bold;
font-size:18px;
}
.attachment-full{
width: 300px;
height: 300px;
border: 2px solid black;
}
.comment-reply-title{
font-weight:bold;
font-size:23px
}
/*이미지에 그림자 넣기, 이미지 하단에 여백 주기*/
img {
/*border: 2px solid black;*/
box-shadow: 1px 1px 2px rgba(0, 0, 0, 0.2);
margin-bottom: 20px; Adjust the value as needed
}
.wp-post-image{
width: 300px;
height: 300px;
}
.logo {
max-width: 100px; /* 원하는 로고 이미지의 최대 너비 지정 */
width:auto;
height: auto; /* 너비 변경에 따라 높이 자동 조정 */
}
/*figure 때문에동작하지 않음*/
table {
width: 100%;
border: 1px solid gray;
border-radius: 5px;
}
/*표의 헤드만 수정*/
thead {
background-color: #f0f0f0;
border: 1px solid black;
font-size:14px
}
tbody {
border: 1px solid black;
font-size:13px;
}
.tablepress-id-1 .column-1 {
width: 25%;
}
.tablepress-id-1 .column-2 {
width: 25%;
}
/*code pro 하단 여백*/
.wp-block-kevinbatdorf-code-block-pro{
margin-bottom: 20px;
}
.site-logo {
margin-top:20px;
}
.single .inside-article>.featured-image {
display: none;
}위 스크립트에서, 이미지 위치와 크기 제한의 width와 height를 적절히 조절하여 사용한다.
제목 간 여백
h1, h2, h3, h4, h5, h6 {
margin-top: 30px; /* 상단 여백을 30px로 설정 */
margin-bottom: 30px; /* 하단 여백을 30px로 설정 */
}