Docker Jellyfin 설치
시놀로지 Docker에 영상 스트리밍 앱인 Jellyfin을 설치하는 방법에 대해 기재한다.
경로 설정
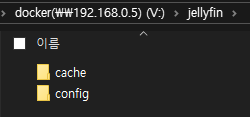
먼저 Docker 경로에 jellyfin 폴더를 생성한다.
내부에 cache와 config 폴더를 생성한다.
Jellyfin 설치
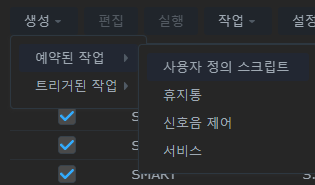
이제 시놀로지 제어판에서 작업 스케줄러에 진입하여,
생성 > 예약된 작업 > 사용자 정의 스크립트를 클릭한다.
일반 탭에서 위와 같이 입력한다.
활성화됨의 체크를 해제한다.
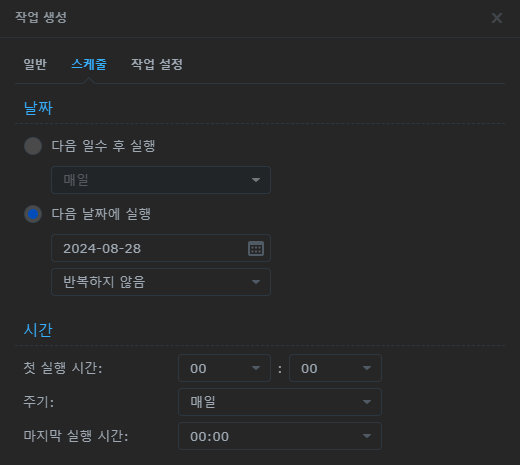
스케줄 탭에서 다음 날짜에 실행, 반복하지 않음을 선택한다.

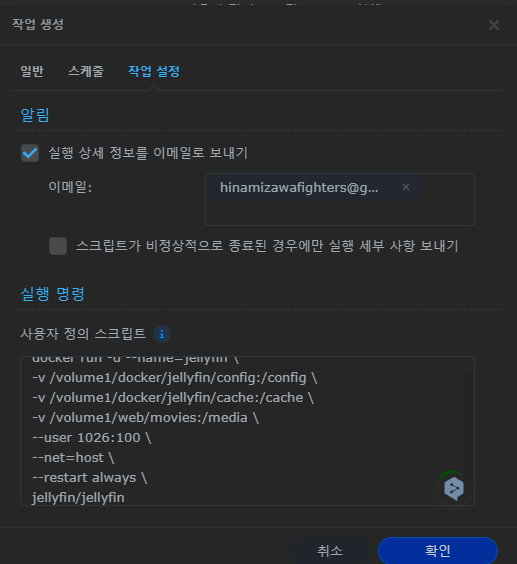
이메일을 입력하고, 사용자 정의 스크립트에 다음 내용을 입력한다.
docker run -d --name=jellyfin \
-v /volume1/docker/jellyfin/config:/config \
-v /volume1/docker/jellyfin/cache:/cache \
-v /volume1/web/movies:/media \
--user 1026:100 \
--net=host \
--restart always \
jellyfin/jellyfin4번 항목에서, 동영상 파일이 위치하는 곳을 수정하여야 한다.
필자의 경우 다음과 같다.
/volume1/"Anime 작업"/"PLEX Hard Link":/media \5번 항목에서 UID GID 값을 수정해야 한다.
이 링크에서 참고할 수 있다.
스케줄러에서 설치를 실행한다.
설치가 됐다면 Docker에 나타날 것이다.
이제 http://your.synology.ip.address:8096으로 접속한다.
접속하여 언어를 설정한다.
계정을 설정한다.
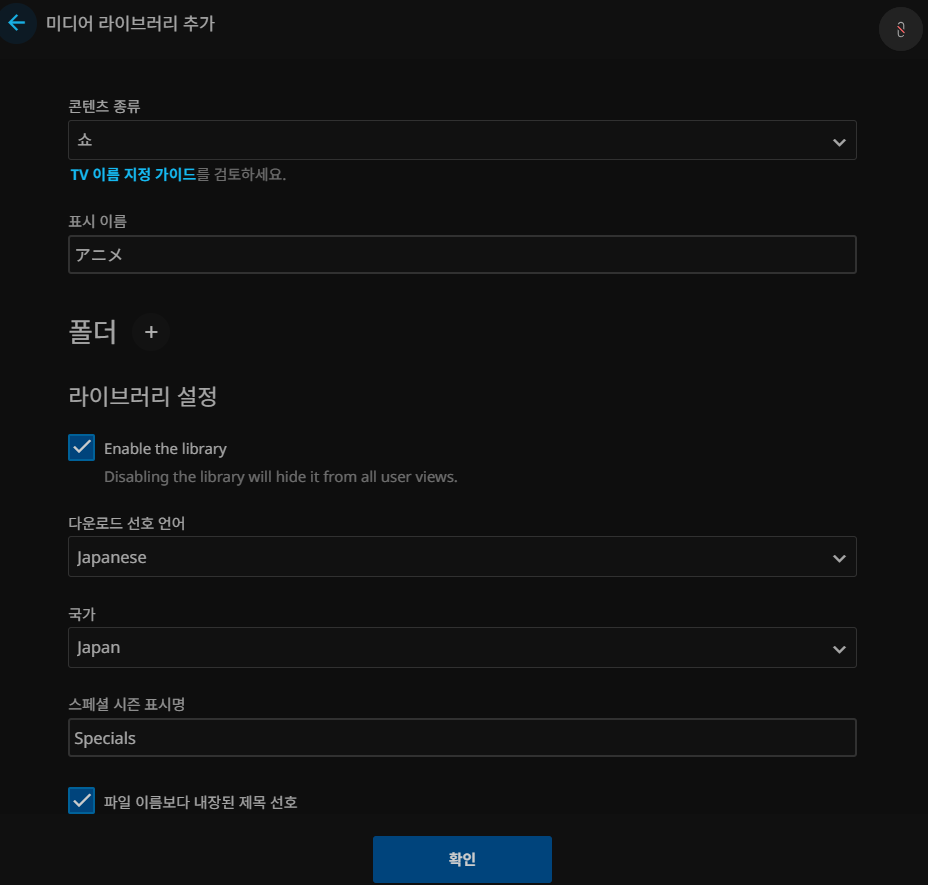
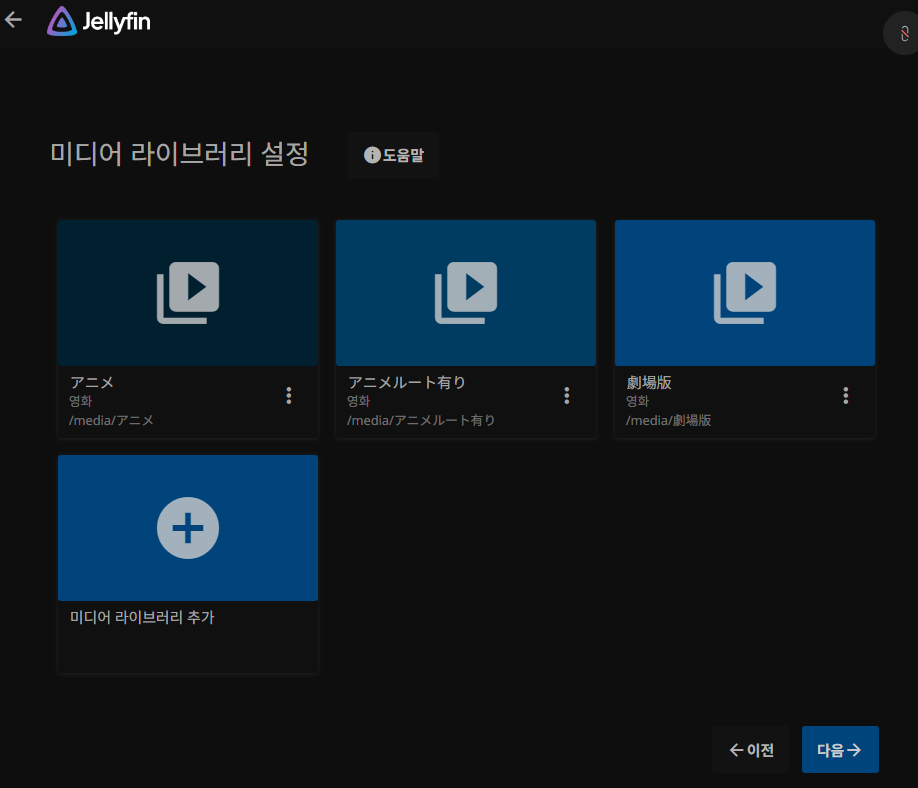
애니메이션은 반드시 "쇼"로 설정해야 한다.
폴더 추가에서 경로를 설정한다.
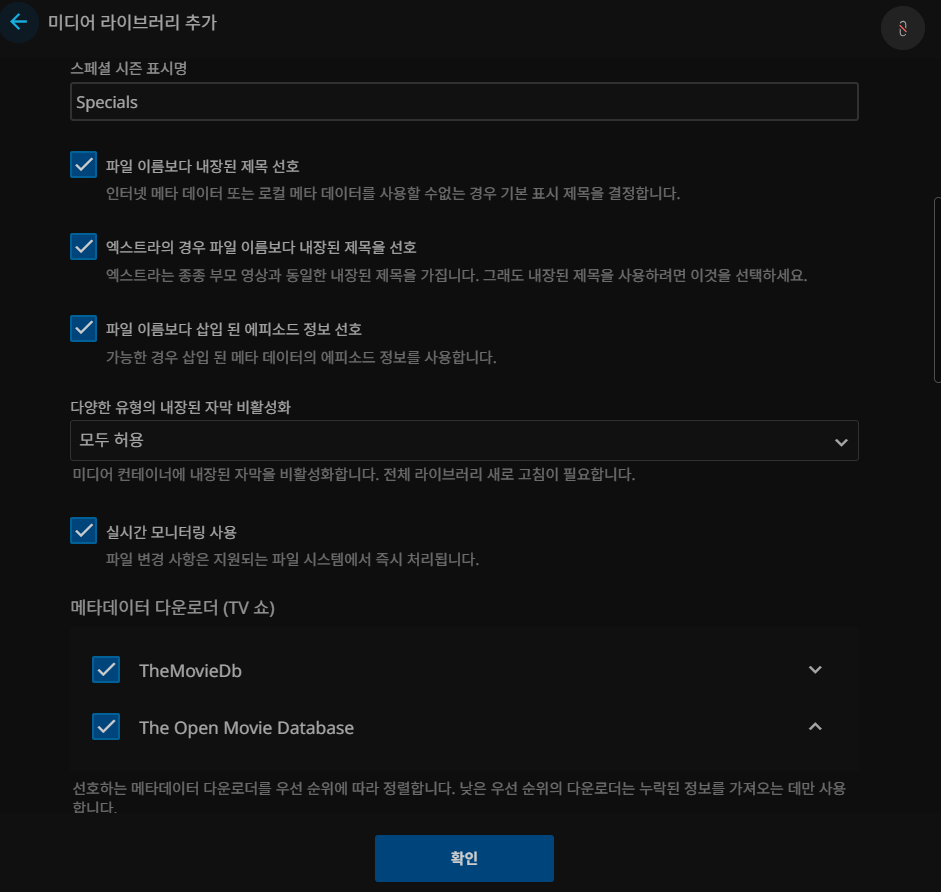
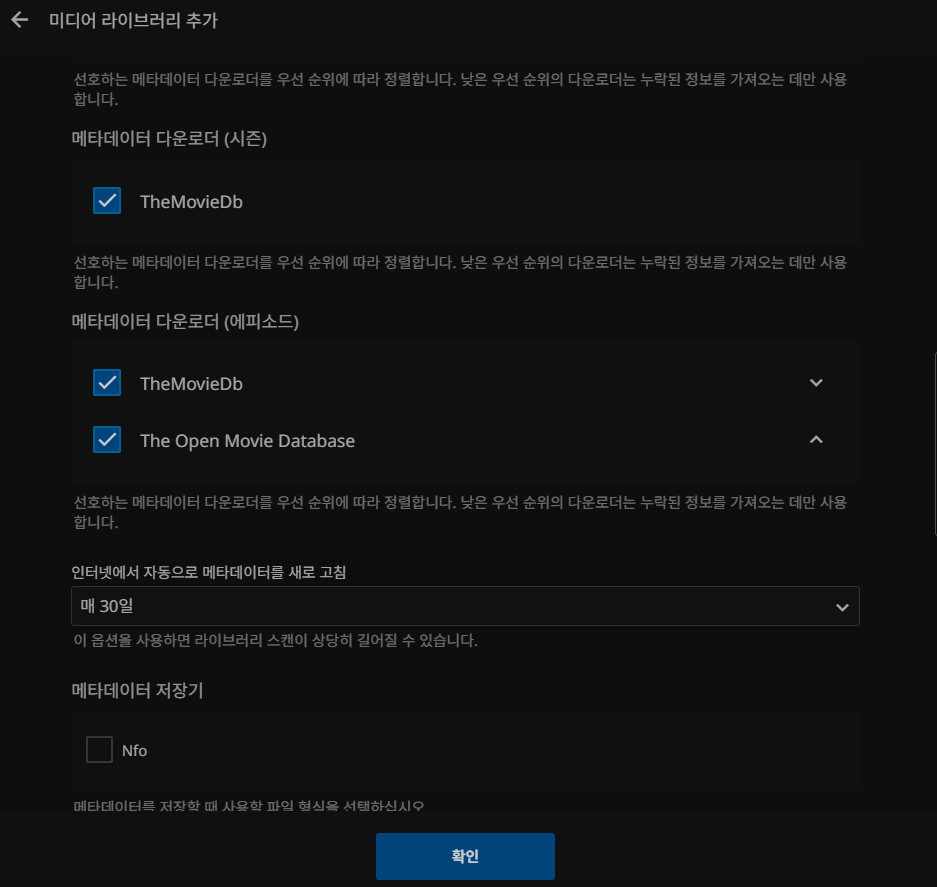
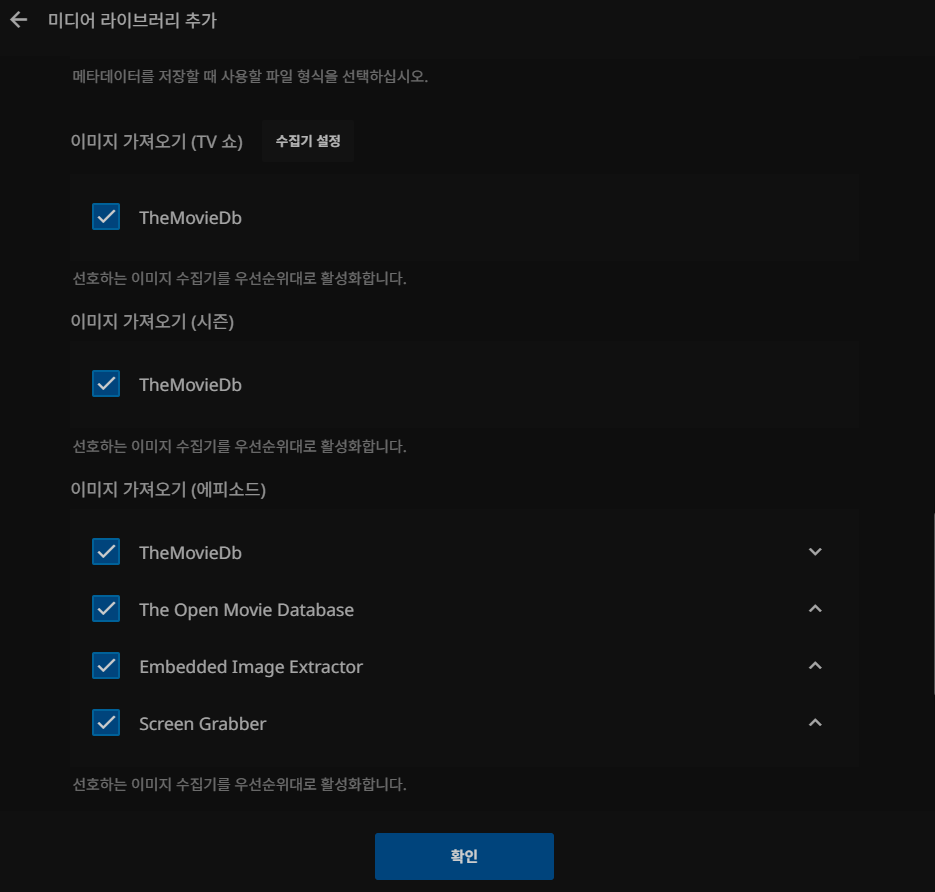
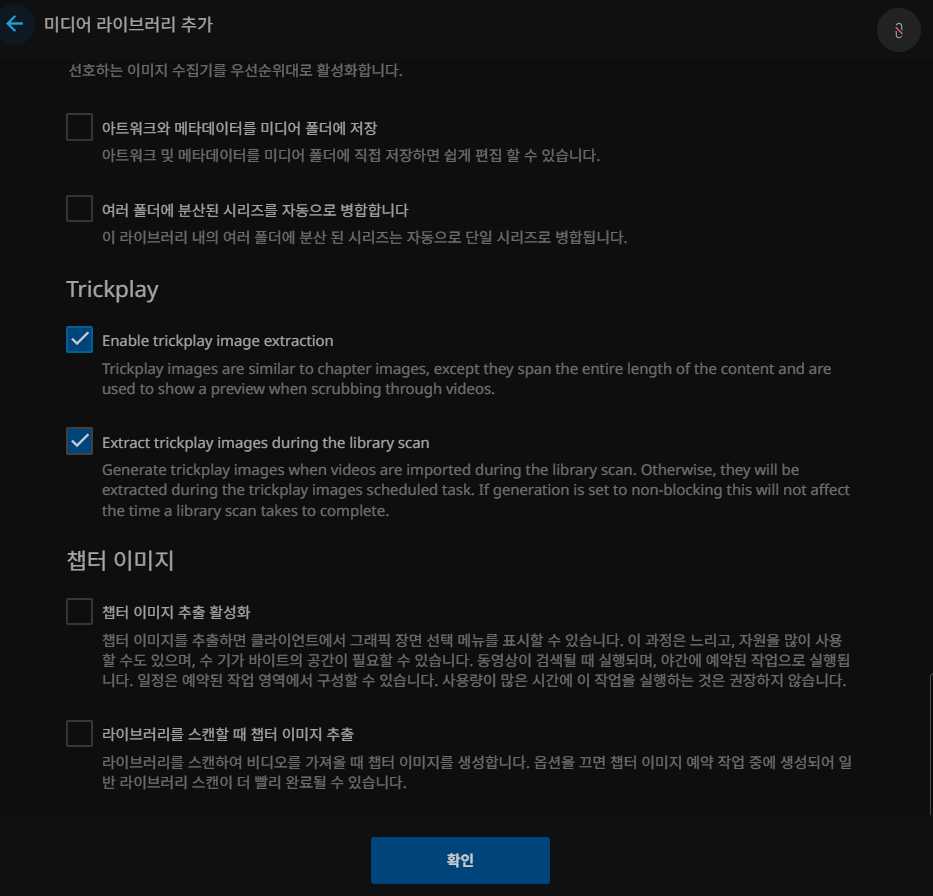
필요한 설정을 확인한다.
라이브러리 추가를 완료했다면 다음을 클릭한다.
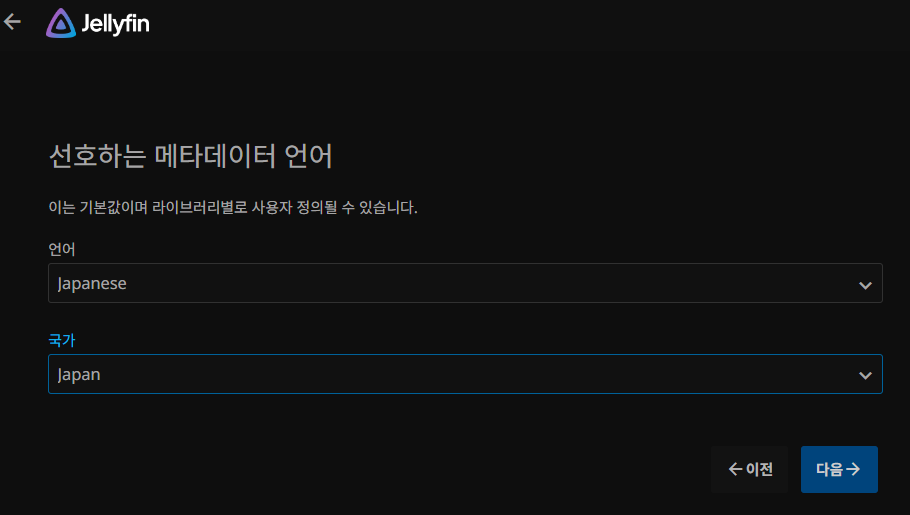
메타데이터 언어를 지정한다.
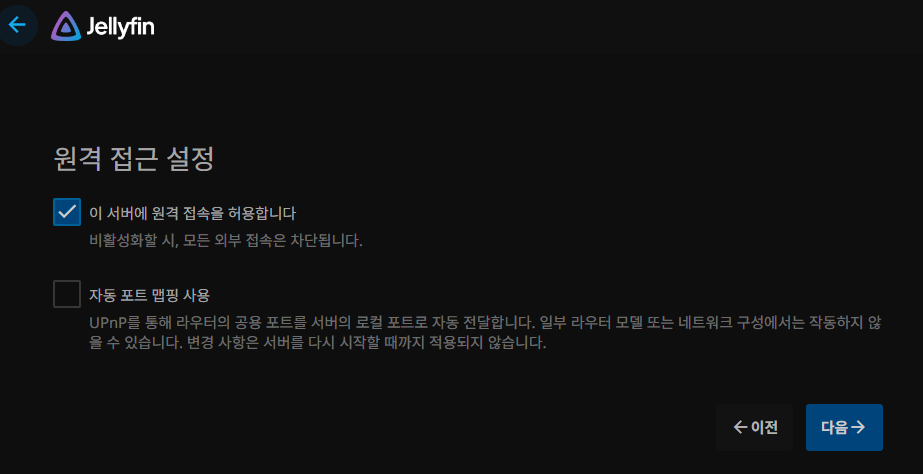
포트포워딩은 수동으로 하는 게 좋을 거 같다.
역방향 프록시 및 포트포워딩
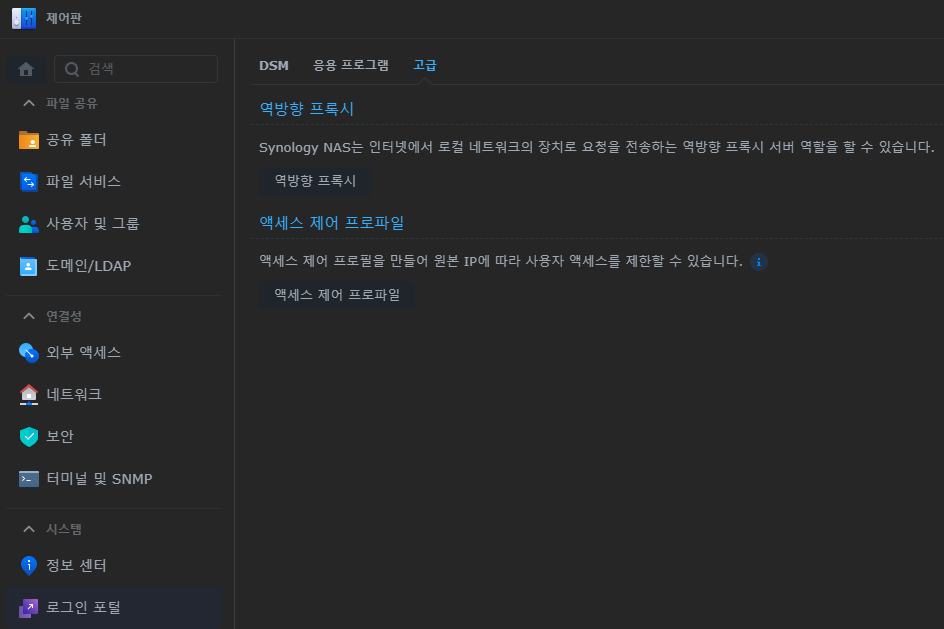
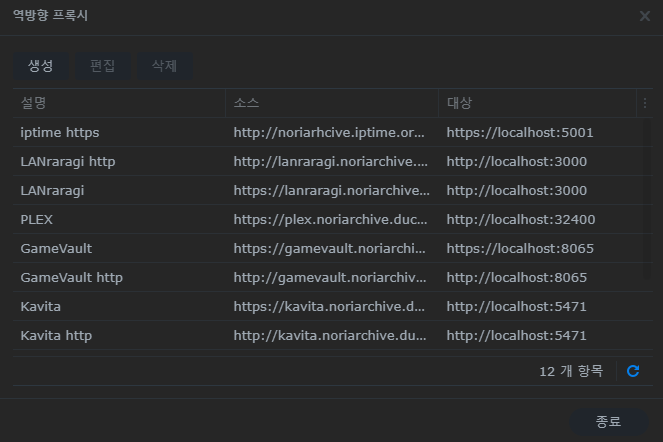
시놀로지 제어판 > 로그인 포털 > 고급에서 역방향 프록시를 클릭한다.
생성을 클릭한다.
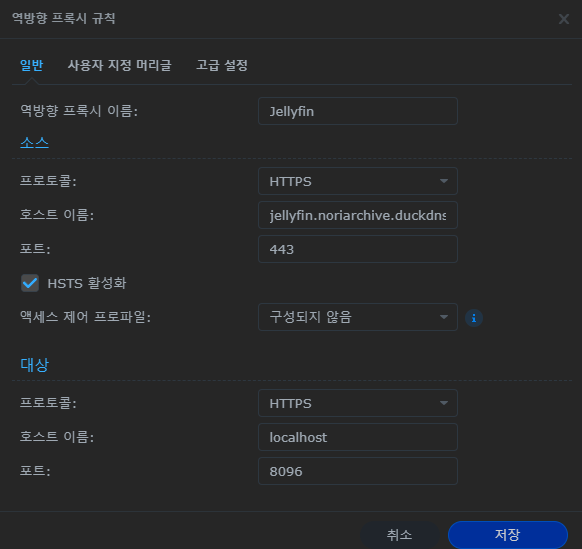
일반 탭에서 개인 환경에 맞게 작성한다.
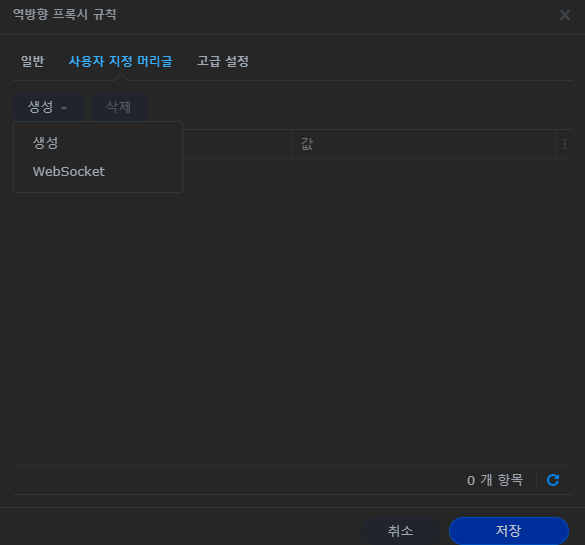
사용자 지정 머리글 탭에서 생성 > WebSocket을 클릭하고 저장한다.
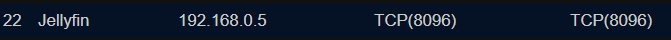
공유기에서 포트포워딩을 설정한다.
플러그인 및 기타 설정
테마
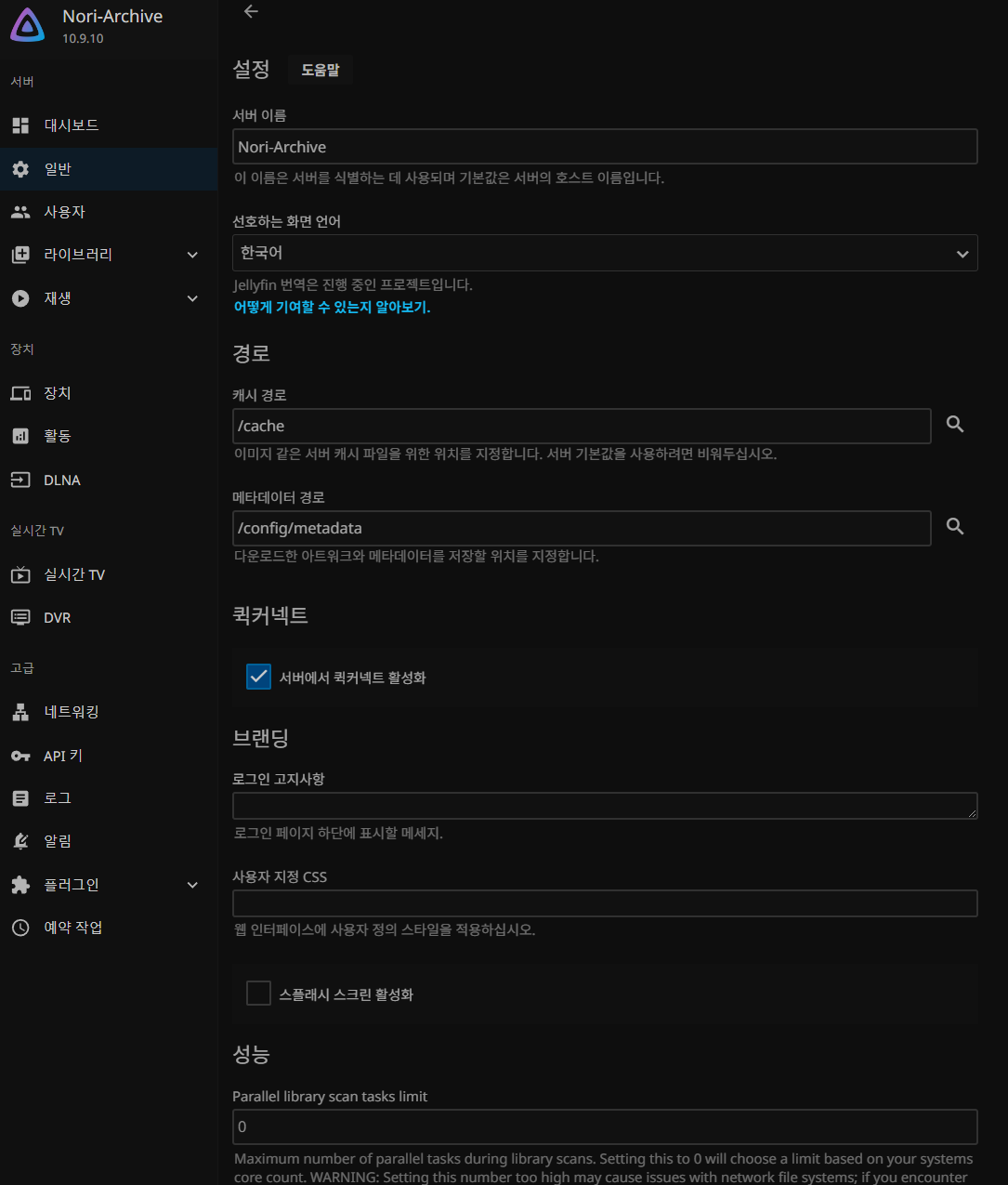
설정 > 일반 > 사용자 지정 CSS에 테마를 추가할 수 있다.
필자가 사용하는 테마는 아래와 같다.
@import url("https://cdn.jsdelivr.net/gh/tedhinklater/finimalism@main/finimalism7.css");한글 폰트 깨짐
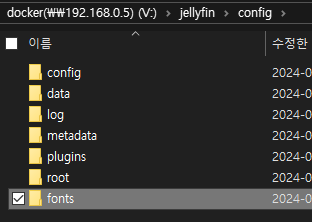
Docker/jellyfin/config에 fonts 폴더를 생성한다.
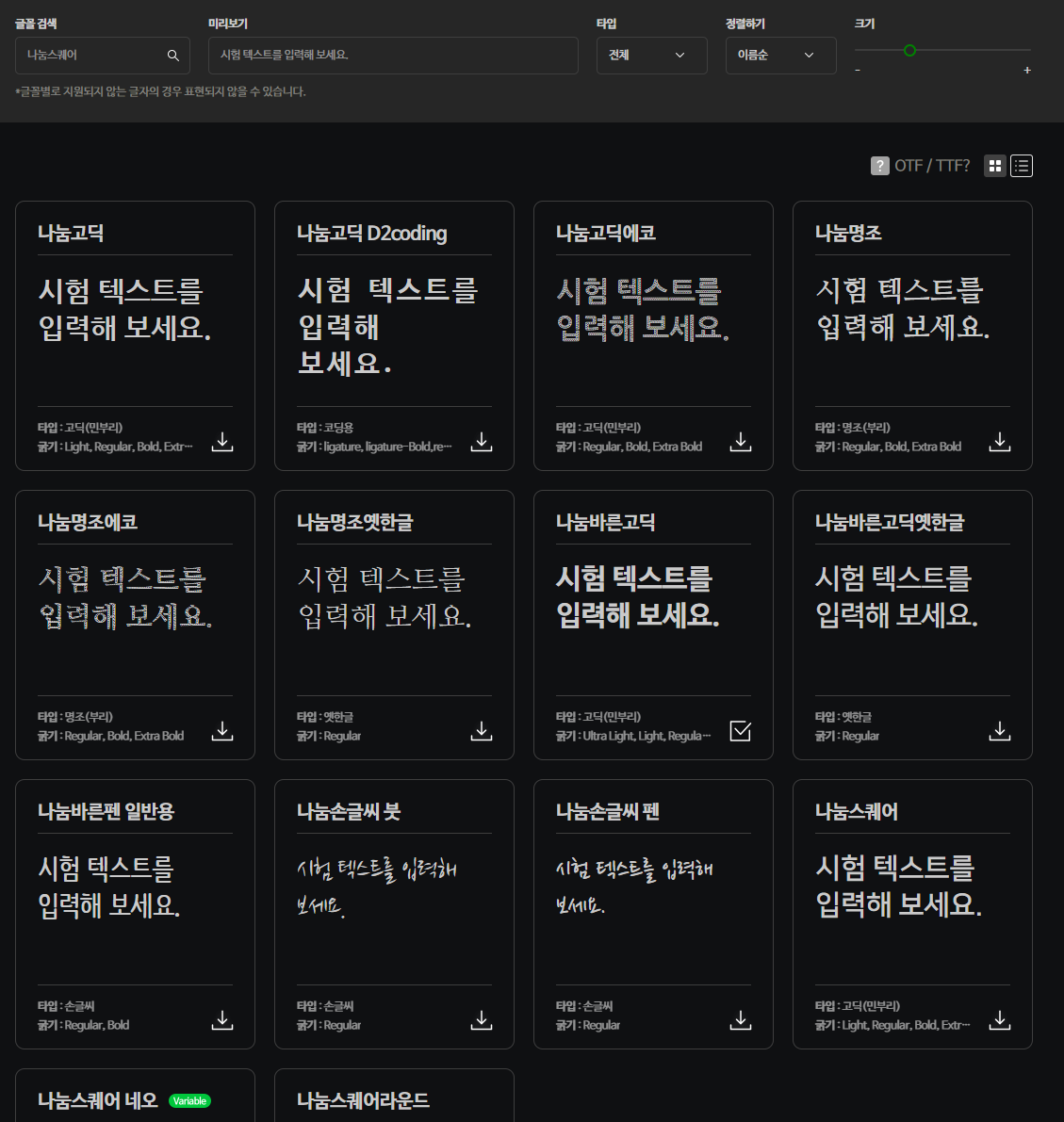
위 링크에서 원하는 글꼴을 다운로드한다.
폰트의 압축을 해제한다.
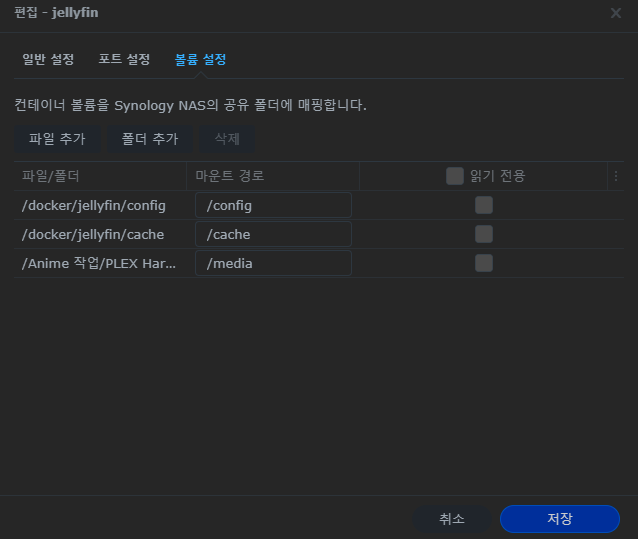
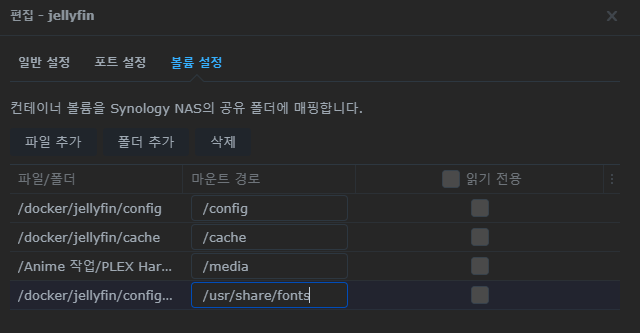
Jellyfin을 종료하고, Docker에서 편집 > 볼륨 설정 > 폴더 추가를 클릭한다.
fonts 폴더를 파일/폴더로 지정하고, 마운트 경로에 아래의 경로를 입력한다.
/usr/share/fonts이후 모든 메타데이터를 새로 고침 한다.
플러그인
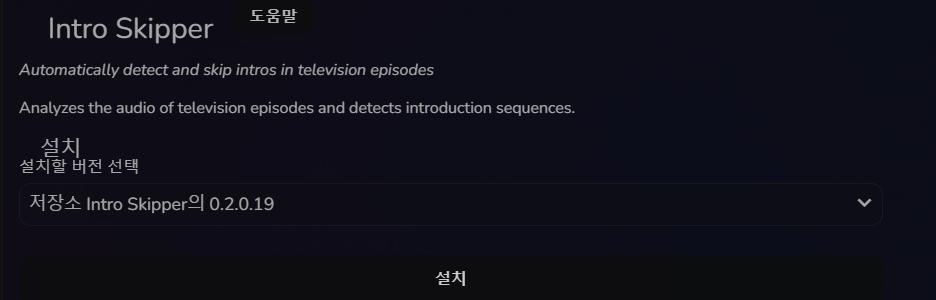
Intro Skipper
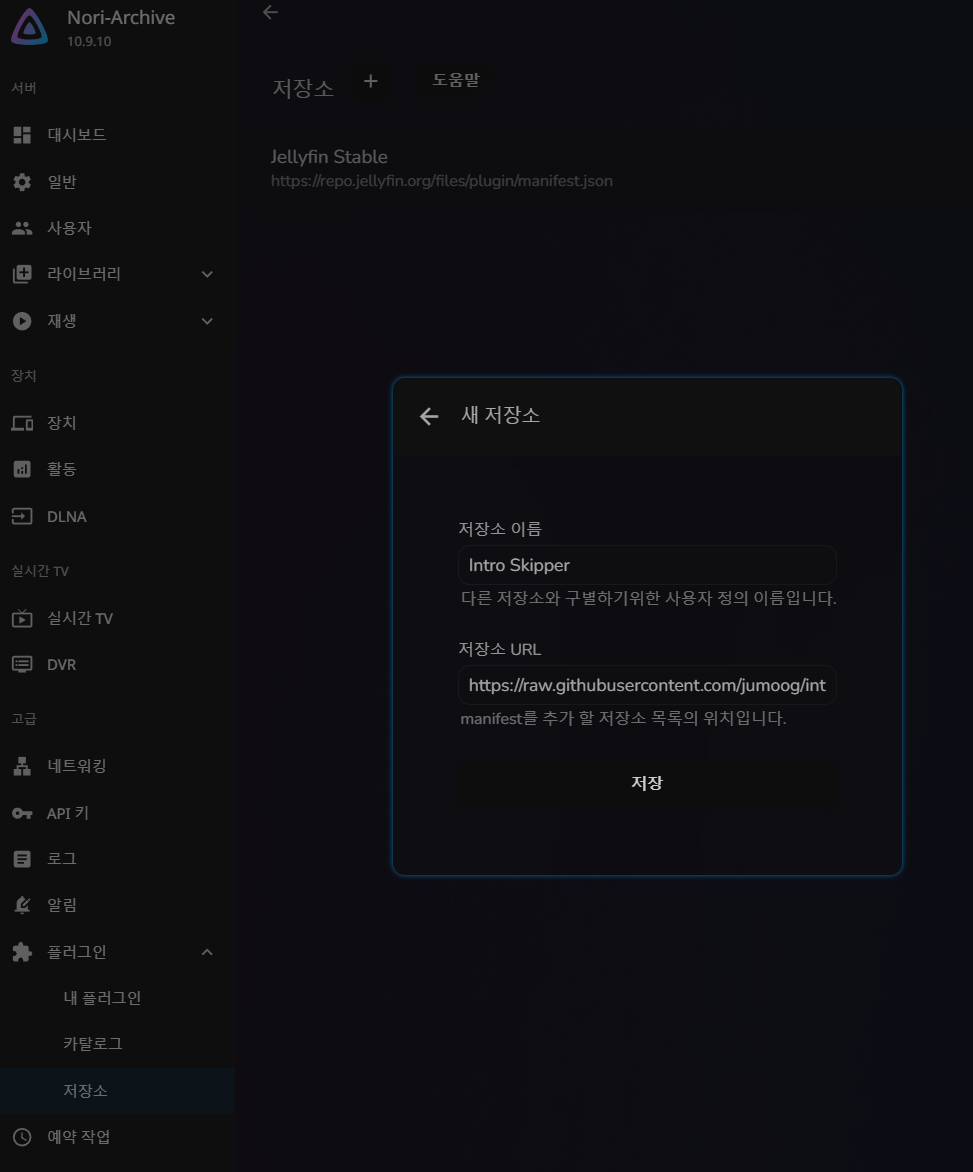
설정에서 대시보드에 진입하여, 플러그인 > 저장소 > + 버튼을 클릭한다.
저장소 URL은 다음과 같다.
https://raw.githubusercontent.com/jumoog/intro-skipper/master/manifest.json이후 카탈로그 탭에서 해당 플러그인을 찾아 설치한다.
Theme Songs
위와 같은 방법으로 진행한다.
URL은 다음과 같다.
https://raw.githubusercontent.com/danieladov/JellyfinPluginManifest/master/manifest.json